Radial's 3D Secure Solution
Availability: Radial's 3D Secure Solution, based on the EMV® 3D Secure 2 standard, is now available for deployment, and all clients can integrate and test basic transaction processing flows using the latest versions of our Payments APIs.
Radial's 3D Secure EMV® 1.0 version has been deprecated and will no longer be supported. All 3D Secure clients are required to upgrade to the new version. For information on the now-deprecated 3D Secure 1.0 solution, see Ajax Tokenization and 3D Secure Support (Deprecated).
Start here
Radial's 3D Secure Solution follows the EMV® 3D Secure 2 (3DS2) standard of the 3DS authentication protocol.
Radial's 3D Secure Solution helps payment card issuers, clients, and their customers around the world prevent card-not-present (CNP) fraud and increase the security of e-commerce payments.
Whether you are migrating from a previous version (1.0) or enabling Radial's 3D Secure for the first time, this is the right place to get started.
What is it?
This latest iteration of Radial 3D Secure is specifically designed to increase the number of data elements that can be securely passed to issuing banks. The additional data enables a more effective risk assessment of a card authentication. With better risk assessments, issuing banks can reduce the number of challenges required to prevent fraudulent use of your customers' card accounts.
Another improvement is the design and user experience of the authentication challenges themselves. Radial 3D Secure challenges mirror the familiar two-factor authentication your customers have experienced through their banking relationships. The challenges take advantage of biometric (for example, fingerprint) data for customers who use biometric authentication on their mobile devices, providing a more seamless user experience.
Migrating to Radial's 3DS2 Solution
If you have implemented 3D Secure (version 1.0), migrating to Radial's 3D Secure (version 2) involves three main processes:
- Remove the old Radial Payments JavaScript script tag.
- Add the new Radial Payments JavaScript script tag.
- Configure your checkout flow to pass extra required data elements to the JavaScript functions.
Radial Managed Payments has made utilizing Radial 3D Secure and other payment services a straightforward and easily managed process. All the functionality you need for Radial 3D Secure version 2 is included in the updated Radial Payments JavaScript file.
Detailed upgrade and testing instructions are below.
First Time Integration of Radial's 3D Secure Solution
If you have not previously used 3D Secure and are using Radial Payments JavaScript file your integration involves two main processes.
- Add the new Radial Payments JavaScript file.
- Configure your checkout to pass the required data elements to the JavaScript functions.
Detailed upgrade and testing instructions are below.
Legacy Radial 3D Secure version 1
Radial 3D Secure version 1.0 is now deprecated and, as a result, is not used in the authentication process even though you may have it installed and configured on in your checkout flow. For reference the depreciated documentation can be found , here.
Installation Process
Before You Start, Request or Confirm Testing Setup and Credentials
In order to start integrating 3D Secure 2.0 you must first have an account set up with Radial Managed Payments. If you do not have an account, please contact Radial Payments support.
If you do have an account, please confirm that your setup is correct and credentials are valid. To do this, please contact Radial Payments support.
Overview
Adding the Radial 3D Secure to your process flow involves integrating the correct Radial JavaScript file, passing required data elements to Radial's API, and creating a division (<div>) tag on your webstore checkout page. The details of each of these steps are explained in the sections that follow.
If you are currently using the Radial Payments JavaScript file as a part of our Tokenization Service or from the previous depreciated 3D Secure version 1 implementation, you may have already completed many of the steps in Part 1 below. However, please confirm each one to be sure there are not any changes and to verify your credentials.
Part 1. Integrate the Radial Payments JavaScript File
To add Radial 3D Secure to your checkout flow, you must integrate the Radial Payments JavaScript file. This process includes the following steps, which are detailed in the sections that follow.
- Provide a list of domains to Radial Payments to add to our Allowed List.
- Generate the Nonce for authentication.
- Add the Radial Payments JavaScript script tag.
- Add a Radial.setup() call.
- Test the Radial Payments JavaScript file integration .
Step 1. Provide a list of domains to Radial Payments to add to our Allowed List
The JavaScript integration makes a cross-site call from the browser to Radial's server instead of the originating webstore server. This type of call is often called a Cross-Origin Resource Sharing (CORS) request. For more information, see Mozilla's documentation on Cross-Origin Resource Sharing.
You must provide Radial Payments the domain names of servers for JavaScript integration, so that Radial can put these domains on the Allowed List to enable a successful CORS request. Provide the names of the domains in this format: https://example.com. We will notify you when these domains have been added to your store's Allowed List of domains.
Contact Payments Support to provide Radial your domain names.
Step 2. Generate a Nonce for Authentication
Nonce generation is a server-to-server call. For security purposes, Radial must authenticate the webstore prior to exchanging any data. To facilitate authentication, Radial exposes a HTTPS REST endpoint where a webstore can submit its credentials in the request body.
Note: If you are already integrated with the Radial API you perform this call already.
During Radial Payments JavaScript file Integration, each webstore will be provided with authentication credentials. The webstore must submit these credentials in the body of the nonce generation request.
Use these environment-specific URLs to generate a nonce:
-
Test Environment URL
https://tst.payments.radial.com/hosted-payments/auth/nonce -
Production Environment URL
https://hostedpayments.radial.com/hosted-payments/auth/nonce
The following is an example of a nonce generation request body.
{
"username" : "username",
"password" : "password",
}The nonce generation call provides a response similar to the following.
{
{
"nonce": "eyJhbGciOiJIUzUxMiJ9.eyJzdWIiOiJUUlVTMiIsImF1ZCI6IndlYiIsImV4cCI6MTU4MjE5NzcxOCwiaWF0IjoxNTgyMTk3NDE4fQ.aaXjnv9SPcKKoOt4k1jzM_tTisgNSZ6OoaNy43SRTI9LPo9APHV-BT1zej7vSCl694qzhJDuqvWyoqYC9ggOow" ,
"expires_in_seconds": 300
}Nonce Expiration
The Nonce obtained has an expiration period associated with it. Currently, the expiration duration is set as 300 seconds. But this expiration period can vary from time to time based on security requirements.
If the Nonce expires, or if your login credentials are invalid, you will receive a 50002 error code:
| Error Code | Error Message | Description | Mock Card (if applicable) |
|---|---|---|---|
| 50002 | InvalidLoginError | The nonce used to connect to Radial is invalid or timed out. Renew the nonce and try again. | Client can easily reproduce this, by passing expired nonce or wrong nonce |
Radial Payments advises to configure your webstore to make a new server-to-server authentication call to get a new Nonce upon receipt of the error code. If the call is still failing your login credentials may not be correct and you should contact support.
Capture the Nonce
The webstore must capture the response and send the information to the Radial.
The nonce received in the response is required to invoke and use the JavaScript library. The webstore must ensure the nonce value is available in the response.
As discussed above, in case of error, the payload below is returned:
{
"error_code" : "50002",
"error_message" : "InvalidLoginError",
}Code For Generating the Nonce
The following code snippet generates the nonce.
public class RestCallClient {
public static void main(String[] args) {
try {
URL url = new URL("https://tst.payments.radial.com/hosted-payments/auth/nonce");
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
conn.setDoOutput(true);
conn.setRequestMethod("POST");
conn.setRequestProperty("Content-Type", "application/json");
String input = "{\n" +
"\t\"username\": \"username\",\n" +
"\t\"password\" : \"password\",\n" +
"}";
OutputStream os = conn.getOutputStream();
os.write(input.getBytes());
os.flush();
System.out.println(conn.getResponseCode());
BufferedReader br = new BufferedReader(new InputStreamReader(
(conn.getInputStream())));
StringBuilder builder = new StringBuilder();
String output;
System.out.println("Output from Server .... \n");
while ((output = br.readLine()) != null) {
System.out.println(output);
builder.append(output);
}
System.out.println(builder);
JSONObject jsonObject = new JSONObject(builder.toString());
System.out.println(jsonObject.getString("nonce"));
conn.disconnect();
} catch (MalformedURLException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}
}For the "username" and "password" fields above you will use your store's username and password as values. For example, if the username is "donaldducker" and the password is "quack" the String input code above would look like this:
String input = "{\n" +
"\t\"username"\": \"donaldducker"\,\n" +
"\t\"password\" : \"quack"\,\n" +
"}"; Step 3. Add the new Radial Payments JavaScript File Script Tag
To use radial_payments.js, you begin by including the library. The name of the file is the same as the older version but the location in the url is different. Add this script tag to your webstore checkout page:
-
Test Environment script tag:
<script src=http://tst.payments.radial.com/hosted-payments/v2.0/radial_payments.js></script>Notice that the URL contains a directory containing the new version of Radial Payments JavaScript "/v2.0" and the subdomain of "tst.payments".
Remove the old file: If you have the old Radial Payments JavaScript library, remove it from your test environment.
-
Production Environment script tag:
<script src=https://hostedpayments.radial.com/hosted-payments/v2.0/radial_payments.js></script>Notice that the URL contains a directory containing the new version of Radial Payments JavaScript "/v2.0" and a subdomain of "hostedpayments"
Remove the old file: If you have the old Radial Payments JavaScript library, remove it from your production environment.
Step 4. Add the Radial.setup() call
Radial Payments hosts a JavaScript file, radial_payments.js, which provides the tokenization functionality. The nonce received from the generation of the nonce call detailed above is necessary for the subsequent Radial.setup() JavaScript calls from the webstore (see below).
When the radial_payments.js script has been added to the checkout page in the webstore, the customer's browser will download the file upon visiting the page.
After downloading the radial_payments.js file, the webstore should invoke the Radial.setup() method by passing the nonce as illustrated in the following example. In other words, Radial.setup() should be invoked in the checkout page onload event to initialize the Radial Payment JavaScript file.
<script src="http://tst.payments.radial.com/hosted-payments/v2.0/radial_payments.js"></script>
<script language="JavaScript">
function loadNonce() {
Radial.setup('<%=request.getAttribute("nonce")%>');
}
</script>
onload="loadNonce()"
Step 5. Test the Radial Payments JavaScript File Integration
To make sure the Radial Payments JavaScript file has been integrated correctly, Radial provides a set of mock card numbers that you can use to trigger specific error codes from Radial's JavaScript APIs.
The table below lists the error codes that Radial's JavaScript APIs can return, and the mock card numbers that you can use during your testing to trigger each error condition.
| Error Code | Error Message | Description | Mock Card (if applicable) |
|---|---|---|---|
| 50001 | TimeoutError | There was a time out attempting to contact Radial’s payment service | VISA: 4161616161616008 |
| 50003 | RadialInternalError | There was an internal error in Radial's system | MasterCard: 5204242750270044 |
Expected Responses While Using Mock Cards
Note: The below mock responses are generated from Test environment.
Timeout Error
{
error_code: "50001",
error_message: "There was a time out attempting to contact Radial’s payment service.",
error: "TimeoutError",
ActionCode: "ERROR",
account_token: "416161X1xQ466008"
}Radial Internal Error
{
error_code: "50003",
error_message: "There was an internal error in Radial’s system.",
error: "RadialInternalError",
ActionCode: "ERROR",
account_token: "520424kXadlS0044"
}Part 2. 3DS2 Specific Integration Details
After you have integrated the Radial Payment JavaScript file you are ready to add the specific 3D Secure details to your webstore. This process includes tokenization and passing the required data elements to the Radial Payments API and creating a division (<div>) tag in the webstore checkout page.
Step 1. Tokenize Card Data and Pass Required Data Elements to the Radial Payments API
Radial Payments provides a method call that tokenizes the card data and pulls the required order data to be sent to the issuers for 3D Secure Authentication of the transaction.
When the customer clicks on the order/submit button to place an order, call the Radial.tokenizeAndAuthorize() method. Pass the card number ('pan') as plain text and the order data as a jsonObject, as shown in the examples below:
Radial.tokenizeAndAuthorize()
Radial.tokenizeAndAuthorize('pan', jsonObject, tokenizeAndAuthorizeCallbackHandler);If the card number has already been tokenized, through our Tokenization service then the call to make will be to the Radial.authorizeSavedToken()
Radial.authorizeSavedToken()
Radial.authorizeSavedToken('tokenizedPan', jsonObject, authorizeSavedTokenCallbackHandler);As you can see, both of these method calls have a callback handler. You must implement these callback handlers and have them invoke the 3D Secure authorization request that will contain the results of the 3D Secure authentication. The callback handler is detailed below.
The jsonObject Data Is Important for Issuer Decisions
The jsonObject is where the order data is contained and sent to the issuer. Card issuers use this data when deciding whether to request additional authentication from your customers. This means that sending more data through this object reduces the chance that your customer will be challenged in the transaction flow.
Shipping Address Considerations
-
For Electronic Delivery (no physical shipment of goods): In certain orders for electronic delivery items, shipping address may not be available. In such cases, it is recommended to send the billing address as the shipping address.
-
For Shipping Involving Multiple Destinations: In scenarios where the order is being shipped to multiple destinations, send the shipping address of the destination that receives the maximum order value.
Required and Optional Data in the jsonObject
Please see the following data elements that are required and optional in the jsonObject:
| Field Name | Description | Required | Field Length |
|---|---|---|---|
| amount.currencyCode | 3 character alpha code ISO-4217 currency code for the sale amount | Y | AN(3) |
| amount.value | Unformatted total transaction amount without any decimals. Eg: $100.00 = 10000, $123.67 = 12367 | Y | N(20) |
| ipAddress | The IP Address of the consumer. Note: IPv4 and IPv6 are supported | Y | AN(50) |
| orderNumber |
Order identifier. Note: Please ensure that the same order number is used in all subsequent transactions for the same order, such as credit card auth request, risk assessment, and order create. If the order number in subsequent calls does not match this order number, it nullifies the effect of the 3DS fraud check. |
Y | AN(50) |
| billingInformation.person.name.firstName | Consumer's first name | Y | AN(50) |
| billingInformation.person.name.middleName | Consumer's middle name | N | AN(50) |
| billingInformation.person.name.lastName | Consumer's last name | Y | AN(50) |
| billingInformation.person.gender | Consumer's gender | N | AN(1) |
| billingInformation.person.dateOfBirth | Consumer's Birthdate. Should be sent in this format 01/01/2001 | N | AN(10) |
| billingInformation.contactInformation.phoneNumber | Consumer's phone number for billing address. This should be unformatted without hyphens. Example: 222-234-5678 = 2222345678 | Y | AN(20) |
| billingInformation.contactInformation.emailAddress | Consumer's email address | Y | AN(255) |
| billingInformation.line1 | Consumer's billing address line 1 | Y | AN(50) |
| billingInformation.line2 | Consumer's billing address line 2 | N | AN(50) |
| billingInformation.city | Consumer's city of billing address | Y | AN(50) |
| billingInformation.state | Consumer's billing state | N | AN(50) |
| billingInformation.countryCode | Consumer's alpha 2 digit ISO 3166 country code. Example: United States = US | Y | AN(3) |
| billingInformation.postalCode | Consumer's billing postal code | Y | AN(10) |
| shippingInformation.person.name.firstName | Recipient's first name | Y | AN(50) |
| shippingInformation.person.name.middleName | Recipient's middle name | N | AN(50) |
| shippingInformation.person.name.lastName | Recipient's last name | N | AN(50) |
| shippingInformation.person.gender | Recipient's gender | N | AN(1) |
| shippingInformation.person.dateOfBirth | Recipient's Birthdate. Should be sent in this format 01/01/2001 | N | AN(10) |
| shippingInformation.contactInformation.phoneNumber | Recipient’s phone number for shipping address. This should be unformatted without hyphens. Example: 222-234-5678 = 2222345678 | Y | AN(20) |
| shippingInformation.contactInformation.emailAddress | Recipient’s Consumer's email address | Y | AN(20) |
| shippingInformation.line1 | Recipient's address line1 | Y | AN(50) |
| shippingInformation.line2 | Recipient's address line2 | N | AN(50) |
| shippingInformation.city | Recipient's address city | Y | AN(50) |
| shippingInformation.state | Recipient's address state | N | AN(50) |
| shippingInformation.countryCode | Recipient's alpha 2 digit ISO 3166 country code. Example: United States = US | Y | AN(3) |
| shippingInformation.postalCode | Recipient's postal code | Y | AN(10) |
| paymentMethod.tenderType | 2 digit the card type used, Visa (VC) Amex (AM) Discover(DC), Mastercard (MC), Klarna (KL), Alipay (AL) | N | AN(2) |
| paymentMethod.cardDetails.rawCardNumber | This is required for credit card payments. card number being authenticated/authorized. Required to be sent when call tokenizeAndAuthorize method. | N | AN(4) |
| paymentMethod.cardDetails.tokenizedCardNumber | This is required for credit card payments. tokenized card number being authenticated/authorized.Required to be sent when call authorizeSavedToken method. | N | AN(4) |
| paymentMethod.cardDetails.expiryMonth | This is required for credit card payments.The expiry month of the card being authenticated/authorized. Formatted MM Eg. January = 01 | N | AN(2) |
| paymentMethod.cardDetails.expiryYear | This is required for credit card payments.The expiry year of the card being authenticated/authorized. Formatted YYYY Example YYYY= 2016 | N | AN(4) |
| paymentMethod.cardDetails.securityCode | This is required for credit card payments.The CVV of the card being authenticated/authorized | N | AN(4) |
| recurringDetails.recurringEnabled | true if recurring payment is enabled for this order | N | AN(5) |
| recurringDetails.frequency | The frequency of the recurring payment.Allowed values ANNUALLY, HALF_YEARLY, QUARTERLY, MONTHLY, BI_WEEKLY, WEEKLY, DAILY | N | AN(25) |
| recurringDetails.recurrenceType | The type of recurrrence. INITIAL, SUBSEQUENT, ONCE | N | AN(25) |
| recurringDetails.recurrenceId | The identifier of this recurrence payment. Webstore can send unique values for this field | N | AN(500) |
| recurringDetails.paymentDueDate | The due date of the recurring payment. Should be in the format 12-MAR-2022 | N | AN(15) |
| recurringDetails.startDate | The startDate of the recurrence. Should be in the format 12-MAR-2022 | N | AN(15) |
| recurringDetails.endDate | The endDate of the recurrence. Should be in the format 12-MAR-2022 | N | AN(15) |
| lineItems.type | The type of the line items | N | AN(15) |
| lineItems.reference | The reference of the line items | N | AN(50) |
| lineItems.name | The name of the line items | N | AN(250) |
| lineItems.imageUrl | The url of the image | N | AN(250) |
| lineItems.productUrl | The url of the product | N | AN(15) |
| lineItems.quantity | The number of the products | N | AN(15) |
| lineItems.unitPrice | The amount of the product | N | AN(15) |
| lineItems.totalAmount | The sum of amount of all quantities * unitprices | N | AN(500) |
| lineItems.taxAmount | The taxAmount of the product | N | AN(500) |
| lineItems.totalTaxAmount | The total tax amount. | N | AN(500) |
| lineItems.totalDiscountAmount | The discount amount of the product if any | N | AN(500) |
| originUrl | The domain of the URL that will be white listed. This URL is required for 3DS authentication integrations. Otherwise the authentication components may not work. | Y | AN(500) |
| merchantCode | The Radial identifier of the merchant code. | N | AN(500) |
Short List of Required Data Elements
| Field Name | Description | Required | Field Length |
|---|---|---|---|
| amount.currencyCode | 3 character alpha code ISO-4217 currency code for the sale amount | Y | AN(3) |
| amount.value | Unformatted total transaction amount without any decimals. Eg: $100.00 = 10000, $123.67 = 12367 | Y | N(20) |
| ipAddress | The IP Address of the consumer. Note: IPv4 and IPv6 are supported | Y | AN(50) |
| orderNumber | Order identifier. Please ensure that the same order number is used in all subsequent transactions for the same order, such as credit card auth request, risk assessment, and order create. If the order number in subsequent calls does not match this order number, it nullifies the effect of the 3DS fraud check. | Y | AN(50) |
| billingInformation.person.name.firstName | Consumer's first name | Y | AN(50) |
| billingInformation.person.name.lastName | Consumer's last name | Y | AN(50) |
| billingInformation.contactInformation.phoneNumber | Consumer's phone number for billing address. This should be unformatted without hyphens. Example: 222-234-5678 = 2222345678 | Y | AN(20) |
| billingInformation.contactInformation.emailAddress | Consumer's email address | Y | AN(255) |
| billingInformation.line1 | Consumer's billing address line 1 | Y | AN(50) |
| billingInformation.city | Consumer's city of billing address | Y | AN(50) |
| billingInformation.countryCode | Consumer's alpha 2 digit ISO 3166 country code. Example: United States = US | Y | AN(3) |
| billingInformation.postalCode | Consumer's billing postal code | Y | AN(10) |
| shippingInformation.person.name.firstName | Recipient's first name | Y | AN(50) |
| shippingInformation.contactInformation.phoneNumber | Recipient’s phone number for shipping address. This should be unformatted without hyphens. Example: 222-234-5678 = 2222345678 | Y | AN(20) |
| shippingInformation.contactInformation.emailAddress | Recipient’s Consumer's email address | Y | AN(20) |
| shippingInformation.line1 | Recipient's address line1 | Y | AN(50) |
| shippingInformation.city | Recipient's address city | Y | AN(50) |
| shippingInformation.countryCode | Recipient's alpha 2 digit ISO 3166 country code. Example: United States = US | Y | AN(3) |
| shippingInformation.postalCode | Recipient's postal code | Y | AN(10) |
| originUrl | The domain of the URL that will be on the allow list. This URL is required for 3DS authentication integrations. Otherwise the authentication components may not work. | Y | AN(500) |
Sample jsonObject Request With All Elements
{
"amount": {
"value": 12345,
"currencyCode": "USD"
},
"taxAmount": {
"value": 1000,
"currencyCode": "USD"
},
"ipAddress": "IpAddress",
"orderNumber": "OrderNumber",
"browserInformation": {
"screenWidth": 20,
"screenHeight": 40,
"colorDepth": 40,
"userAgent": "userAgentTestData",
"acceptHeader": "headerData",
"timeZoneOffset": 0,
"language": "languageTestData",
"javaEnabled": true
},
"billingInformation": {
"person": {
"name": {
"firstName": "BillingFirstName",
"middleName": "BillingMiddleName",
"lastName": "BillingLastName"
},
"gender": "M",
"dateOfBirth": "01/01/2001"
},
"contactInformation": {
"phoneNumber": "BillingPhone",
"emailAddress": "Email"
},
"line1": "Address1",
"line2": "Address2",
"__comment__": "reminder: if line2 is empty, leave blank - do not put quotes in",
"city": "BillingCity",
"state": "BillingState",
"postalCode": "BillingPostalCode",
"countryCode": "BillingCountryCode"
},
"shippingInformation": {
"person": {
"name": {
"firstName": "ShippingFirstName",
"middleName": "ShippingMiddleName",
"lastName": "ShippingLastName"
},
"gender": "M",
"dateOfBirth": "01/01/2001"
},
"contactInformation": {
"phoneNumber": "ShippingPhone",
"emailAddress": "Email"
},
"line1": "ShippingAddress1",
"line2": "ShippingAddress2",
"city": "ShippingCity",
"state": "ShippingState",
"postalCode": "ShippingPostalCode",
"countryCode": "ShippingCountryCode"
},
"paymentMethod": {
"tenderType": "TenderType",
"cardDetails": {
"rawCardNumber": "RawPan",
"tokenizedCardNumber": "TOKEN",
"expiryMonth": "CardExpMonth",
"expiryYear": "CardExpYear",
"securityCode": "1234"
}
},
"recurringDetails": {
"recurringEnabled": true,
"frequency": "ANNUALLY",
"recurrenceType": "INITIAL",
"recurrenceId": "98765",
"paymentDueDate": "12-MAR-2022",
"startDate": "12-FEB-2022",
"endDate": "12-MAR-2022"
},
"lineItems": [
{
"type": "physical",
"reference": "coolthing1",
"name": "cool thing 1",
"imageUrl": "http://www.estore.com/image1.png",
"productUrl": "http://lwww.estore.com/product1/",
"quantity": 1,
"unitPrice": 50000,
"totalAmount": 50000,
"taxRate": 200,
"totalTaxAmount": 1000,
"totalDiscountAmount": 8000
}
],
"merchantCode": "MerchantCode",
"originUrl" : "localhost:8080"
}The Callback Handler
The webstore must implement a callback handler to invoke the 3D Secure authorization request that will contain the results of the 3D Secure authentication.
Depending on whether you used the Radial.tokenizeAndAuthrorize() method call or the Radial.SavedtokenAndAuthorize() method call, implement the corresponding callback handler in the following examples.
Sample tokenizeAndAuthorizeCallbackHandler
<script language="javascript">
tokenizeAndAuthorizeCallbackHandler (data) {
switch(data.ActionCode){
// Handle successful authentication scenario
case "SUCCESS":
alert(data.account_token);
// Use these values when creating the CreditCardAuthRequest
console.log(data.paymentId);
console.log(data.authenticationResult);
break;
// Handle unenrolled scenario (treat same as success)
case "NOACTION":
alert(data.account_token);
break;
// Handle authentication failed or error encounter scenario
case "FAILURE":
alert(data.failure_code);
alert(data.failure_message);
break;
// Handle service level error
case "ERROR":
alert(data.error_code);
alert(data.error_message);
break;
}
</script>Sample authorizeSavedTokenCallbackHandler
<script language="javascript">
authorizeSavedTokenCallbackHandler (data) {
switch(data.ActionCode){
// Handle successful authentication scenario
case "SUCCESS":
alert(data.account_token);
// Use these values when creating the CreditCardAuthRequest
console.log(data.paymentId);
console.log(data.authenticationResult);
break;
// Handle unenrolled scenario (treat same as success)
case "NOACTION":
alert(data.account_token);
break;
// Handle authentication failed or error encounter scenario
case "FAILURE":
alert(data.failure_code);
alert(data.failure_message);
break;
// Handle service level error
case "ERROR":
alert(data.error_code);
alert(data.error_message);
break;
}
</script>The Response (data) Object of the Callback Handler
The response object (data) above returned in the callback handler is in json format and in general has the format shown below.
{
"account_token": "tokenizedPan",
"paymentReferenceId" : "paymentId",
"orderId" : "orderId",
"authenticationResult" : "ENCRYPTED Result of the customer authentication",
"responseCode":"SUCCESS"
}3D Secure Response Discussion
An authentication response from the issuers can have any of four scenarios: SUCCESS, NOACTION, FAILURE, or ERROR.
SUCCESS
This result means that the issuer does participate in 3D Secure and that the customer has successfully authenticated with the issuer. This response is expected in both the "Challenge" and the "No Challenge" scenarios.
With a successful authentication an authorization using Radial Payments API CreditCardAuthRequest can be initiated.
You will have to pass the paymentReferenceId contained in the data.paymentReferenceId element as seen from the console.log calls above. In addition, you will have to pass the authenticationResult in the data.authenticationResult element as seen from the console.log calls above.
{
account_token: '601111Tm7RmA1117',
paymentId: 'ht5iyp88hyps00',
orderId: '51000000330001',
authenticationResult:'eyJ0cmFuc1N0YXR1cyI6IlkiLCJhdXRob3Jpc2F0aW9uVG9rZW…hUmJQZDQwYWJtQnptTFZqZmlBc083ZnJreXc2SnhETTZ4NSJ9',
actionCode: 'SUCCESS'
}NOACTION
The NOACTION result means that the issuer is not enrolled in 3DS Secure and therefore the customer did not authenticate through 3D Secure but has authenticated with the issuer.
In this case the same authorization request using Radial Payments API CreditCardAuthRequest can be initiated.
As in the SUCCESS case you will have to pass the paymentReferenceId contained in the data.paymentReferenceId element as seen from the console.log calls above. In addition, you will have to pass the authenticationResult in the data.authenticationResult element as seen from the console.log calls above.
FAILURE
A 3D Secure FAILURE result will provide an error code to enable you to troubleshoot the reason for the failure. The failure could be specific to 3D Secure or a Radial Payment failure code. Below is a list of possible failures that can be returned.
| Error Code | Error Message | Description |
|---|---|---|
| 50001 | TimeoutError | There was a time out attempting to contact Radial's payment service |
| 50002 | InvalidLoginError | The nonce used to connect to Radial is invalid or timed out. Renew the nonce and try again. |
| 50003 | RadialInternalError | There was an internal error in Radial's system. |
| 50005 | 3dsGatewayTimeoutError | The 3DS gateway timed out. At this point, the webstore can choose to take the order without 3DS authentication if it wishes or retry the authentication again. |
| 50006 | 3dsGatewayInternalError | There was an internal error with the 3DS gateway. |
| 50007 | 3dsGatewayErrorRetry | The 3DS gateway returns an error. At this point, the webstore can choose to take the order without 3SD authentication if it wishes or retry the authentication again after fixing the cause. |
For 50001, 50003, 50005 and 50006 errors you may retry the request as these are Radial Payments' specific errors. If upon retrying the authentication you are still experiencing the failure then please contact Radial Payment Support.
ERROR
The ERROR response codes you can expect are detailed below.
| Error Code | Error Message | Description | Notes and Recommended Action |
|---|---|---|---|
| 40001 | NonNumericDataException | The account number passed in was not numeric | Errors 40001 - 40004 are related to the account number or card number input. In these instances, asking the customer to check their information can be helpful. |
| 40002 | PanTooShortException | The account number passed in was too short. | |
| 40003 | PanDoesNotPassLuhnCheckException | The account number passed in did not pass luhn check. | |
| 40004 | PanTooLongException | The account number passed in was too long. | |
| 40005 | Incomplete3dsData | The json object passed in does not have all the required fields. | Error 40005 is related to the data required in the 3D Secure call. Check the list of required data elements discussed above and make sure you are sending the right requirements. |
| 40006 | TokenNotFoundException | When the token passed in does not exist in Radial System. |
Error 40006 is related to the tokenization call. Make sure the pan is being passed in correctly. |
| 40007 | Authentication failure/Signature verification failure. | When user authentication in the 3DS challenge popup fails or there is a signature verification failure at 3D Secure Verification Provider end. |
Error 40007 is related to an error loading the 3DS Secure Challenge modal or a verification failure. Please contact Radial Payments Support if you are getting this error. |
| 40008 | BasicParamSetupException | Before calling this method, some basic parameters need to be set |
Error 40008 is a catchall error for parameter errors. Please review all parameters required and make sure you are passing them correctly. |
Bypassing 3D Secure Authorization
Under certain circumstances you may wish to bypass the 3D Secure authentication call after receiving errors and/or failures. Be sure that the specific failure or error is not related to other specific requirements for processing an authentication or the by-pass will continue to fail.
To bypass the 3D Secure call you remove the AuthenticationResult and the pamentId elements from the XML call. See full Credit Card Authorization Request without AuthenticationResult and paymentID elements here.
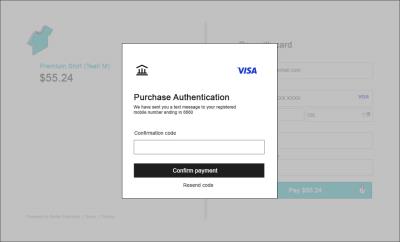
Step 2 - Add the Authentication Container Tag
Your webstore mustadd an empty division tag (known as a "div" tag) with the id="authentication-container", where you want to show the authentication popup model on the checkout/payment
<div id="authentication-container"></div>

Note: Image is for illustrative purposes. The modal dialog in testing and in production will be dependent on the issuer response and interface design.
Review of the overall process
See below a review of the overall process flow for a "Challenge" 3D Secure transaction.
The above diagram outlines the 3D Secure specific and Radial Payments calls in a "Challenge" flow scenario.
On review:
- The browser requests the payment page from the webstore server and Radial Payments JavaScript file is downloaded by the client browser
- The webstore server sends a request to generate the Nonce with a username and password provided during Radial Integration.
- The webstore server receives Nonce in Radial's response.
- The webstore server provides the payment page along with Nonce, which are used to initialize the JavaScript (with the Radial.setup() method). Webstore server should invoke the Radial.setup() javascript method during the checkout page onload().
- The user enters the card details, and the browser sends a 3DS request to Radial(If tokenization is needed: Radial.tokenizeAndAuthorize(), if token was previously saved: Radial.authorizeSavedToken()).
- Radial makes a call to the 3D Secure Verification Provider.
- The Issuer send an authentication request to the Customer. The authentication request can be either a code sent to the Customer's mobile phone or email.
- The Customer enter's the code for identification.
- The webstore reads the response using a callback handler reading the AuthenticationResult and PaymentId submits the Credit Card Authorization request.
- The Webstore makes a credit card authorization request to Radial's Payment API's. See example request below.
See full Credit Card Authorization Request with AuthenticationResult and PaymentId elements here.
In a non-challenged or "frictionless" scenario, the cardholder will not be challenged and no popup dialog will display.
Step 3 - Test the 3DS2 Integration
You can test your 3D Secure integration in various scenarios to simulate a real world situations. Please find the scenario with the card numbers and additional information for testing these situations.
Scenario: Failure
| Error Code | Action Code | Error Message | Error Description | Card Network | Card Number | Expiry Date | CVV |
|---|---|---|---|---|---|---|---|
| 50006 | FAILURE | 3dsGatewayInternalError | There was an internal error in the 3ds gateway | Discover | 6011000000004311 | 03/2030 | 737 |
Sample Response: 3DS Gateway Timeout Error
{
error_code: "50006",
error_message: "There was an internal error in the 3ds gateway",
error: "3dsGatewayTimeoutError",
ActionCode: "ERROR",
account_token: "378282gfTp90005"
}Scenario: Web Success Challenge
The following scenarios simulate a success from a webstore even if the webstore is accessed as part of a mobile browser, for example Safari on Apple iOS devices (phone, tablets).
Challenge: These scenarios prompt a challenge to the customer. For testing, use "password" as the challenge answer. See below for native mobile integration scenarios.
| Response Code | Action Code | Description | Card Network | Card Number | Expiry Date | CVV |
|---|---|---|---|---|---|---|
| 200 | SUCCESS | Diners Card | Diners | 30569309025904 | 03/2030 | 737 |
| 200 | SUCCESS | Discover card | Discover | 6011111111111117 | 03/2030 | 737 |
| 200 | SUCCESS | MasterCard Debit Card | Maestro | 5000550000000029 | 03/2030 | n/a |
| 200 | SUCCESS | Visa Credit Card | Visa | 4917610000000000 | 03/2030 | 737 |
Note: The UI/UX design of the challenge that the customer sees will depend on the issuer and what standards they choose to represent.
Scenario: Web Success Frictionless
The below scenario(s) simulate a "Frictionless" flow from the customer's viewpoint. This means that no popup dialog is presented to the customer. However, the success result will provide the AuthenticationResult and PaymentId elements as discussed above.
| Response Code | Action Code | Description | Card Network | Card Number | Expiry Date | CVV |
|---|---|---|---|---|---|---|
| 200 | SUCCESS | MasterCard Credit Card - this card should not show a challenge page to the customer but will be authenticated as a 3DS transaction | MasterCard | 5201281505129736 | 03/2030 | 737 |
Testing Native Mobile App Integrations
The following scenarios are concerned with simulating 3D Secure results when used with a native mobile app. A native mobile app is one that has been specifically programed to be downloaded by the user from a mobile application store. For Apple devices this store is Apple's App Store. For Android devices using the Android operating system, this store is the Play Store.
Scenario: Native Mobile App Technical Error
| Response Code | Action Code | Description | Card Network | Card Number | Expiry Date | CVV |
|---|---|---|---|---|---|---|
| 50002 | FAILURE | There was a technical error. This test card simulates a timeout during the 3D Secure 2 authentication flow on the issuer side. Depending on your configuration, the transaction might still proceed to a successful authorization. | MasterCard | 5201282999005515 | 03/2030 | 737 |
Scenario: Native Mobile App Success with Challenge
The following scenarios simulate a success from native mobile app.
Challenge: These scenarios prompt a challenge to the customer. For testing, use "1234" as the challenge answer.
| Response Code | Action Code | Description | Card Network | Card Number | Expiry Date | CVV |
|---|---|---|---|---|---|---|
| 200 | SUCCESS | Diners Card | Diners | 30569309025904 | 03/2030 | 737 |
| 200 | SUCCESS | Discover card | Discover | 6011111111111117 | 03/2030 | 737 |
| 200 | SUCCESS | MasterCard Debit Card | Maestro | 5000550000000029 | 03/2030 | n/a |
| 200 | SUCCESS | Visa Credit Card | Visa | 4917610000000000 | 03/2030 | 737 |
Note: These card numbers are the same as the webstore/mobile browser tests above; however, if they are called from a native mobile app the testing challenge response is different. In these scenarios use the response "1234" instead of "password".
Scenario: Native Mobile App Issuer Note Enrolled in 3D Secure
Issuers of credit cards may not be enrolled to provide 3D Secure services. In some countries the enrollment is voluntary. To test a transaction where the issuer is not enrolled, in a transaction from a native mobile app, use the information below.
| Response Code | Action Code | Description | Card Network | Card Number | Expiry Date | CVV |
|---|---|---|---|---|---|---|
| 200 | NOACTION | Visa credit card | Visa | 41993500000002 | 03/2030 | 737 |
