PayPal SDK JavaScript Smart Button
Overview
PayPal Checkout (formerly called Express Checkout) gives shoppers a simplified and secure checkout experience that keeps them in the store website or mobile app throughout the payment process. PayPal SDK JavaScript Checkout's Smart Payment Buttons present shoppers with the most relevant online payment methods. On almost any device, customers can be given the option to pay with PayPal, PayPal Pay Later, Venmo, and major credit cards and debit cards. When shoppers use PayPal Checkout, they can skip online forms and complete their checkout in just a few taps. Customers can start the checkout process on the product page or on the shopping cart page. PayPal passes customer contact and shipping details to the webstore, so shoppers can check out without needing to type this information into forms on the webstore.
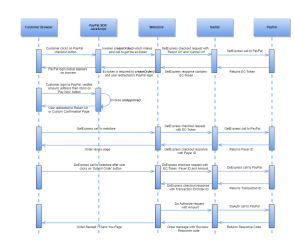
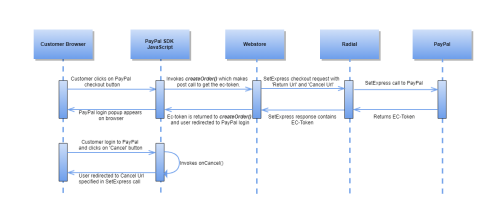
Flow Diagram
These flow diagrams cover the system interactions that occur between a Customer Browser, PayPal SDK JavaScript, Merchant Server, Radial and PayPal.
Happy Path Flow
Order Cancellation Flow
Client Integration
Integrate PayPal SDK JavaScript Smart Payment Buttons to set up and execute payments directly from your browser, complete the following steps. Refer to the PayPal Developer Site for more information.
- Use SDK JavaScript Integration.
To integrate PayPal Checkout using JavaScript SDK, get the Sandbox/Production client-id from Radial. This code always keeps you current with the latest button styles and payment features from PayPal. A list of different query string parameters is here: PayPal SDK JS Reference. Add the following script to store web page.
<script> src="https://www.paypal.com/sdk/js?client-id=CLIENT-ID"</script> -
Add the PayPal Button component, which renders a PayPal button on your page. The button takes care of opening up PayPal and guiding the shopper through the payment process. The render component's functions include createOrder, onApprove, onCancel, and onError. Set up the payment by modifying the payment function, then execute the payment by modifying the onApprove function.
// Render the PayPal button paypal.Buttons({ createOrder: function () { }, onApprove: function (data, actions) { }, onCancel: function (data, actions) { }, onError: function (err) { } }).render('#container-name'); - Set up payment.
The createOrder function is called when the shopper clicks the PayPal button. Modify this function to make either a client or webstore call to Radial's PayPal SetExpress API and retrieve the EC-Token value from the SetExpress Response. It is critical to return only this EC-Token value in the createOrder function.
createOrder: function () { //Set Express Call var SET_EXPRESS_URL = '/setexpress'; return fetch(SET_EXPRESS_URL, { method: 'post', headers: { 'content-type': 'application/json' } }).then(function(res) { return res.json(); }).then(function(data) { return data.token; }); } - Execute the payment.
The onApprove function is called after a shopper logs in and clicks on the Pay Now button to approve the payment.
After the shopper approves the payment, redirect the shopper to a Return URL. This URL is specified in the Set Express API call by using the following code snippet.
onApprove: function (data, actions) { // Redirect to return url specified in set_express call return actions.redirect("http://www.webstore.com/return?token="); }
- Cancel the payment.
A shopper who cancels the payment is redirected to the Cancel URL that has been passed in Radial's SetExpress Request API. To handle cancellation and errors, use:
onCancel: function (data, actions) { return actions.redirect("http://www.webstore.com/cancel"); }, onError: function (err) { // log the error }