PayPal Smart Button (Deprecated by PayPal)
Overview
Note: The integration described on this page is deprecated by PayPal. For new integrations, please see PayPal SDK JavaScript Smart Button.
PayPal Checkout (formerly called Express Checkout) gives buyers a simplified and secure checkout experience that keeps them local to store website or mobile app throughout the payment process. PayPal Checkout comes with a Smart Payment Buttons feature that presents shoppers with the most relevant online payment methods. With this integration, shoppers can pay with PayPal, Venmo, PayPal Credit, and major credit cards and debit cards on almost any device. When shoppers use PayPal Checkout, they can skip online forms and complete their checkout in just a few taps. Shoppers can start the checkout process on the product page or shopping cart page. PayPal passes customer contact and shipping details to the store site so shoppers can check out without needing to complete forms on store site.
Flow Diagram
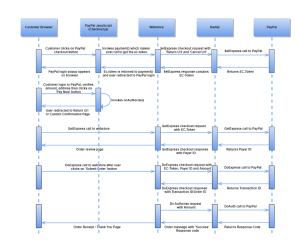
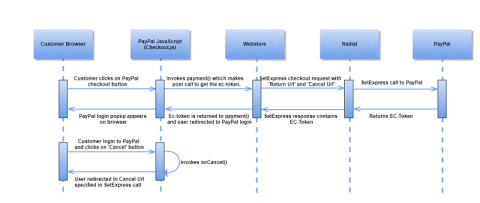
The following flow diagrams show the system interactions that occur between a Customer Browser, Checkout.js, Merchant Server, Radial and PayPal.
Happy Path Flow Order Cancellation FlowClient Integration
The steps to integrate PayPal Smart Payment Button to set up and execute payments directly from your browser follow. For more details, refer to the PayPal Developer Site.
- Import the checkout.js JavaScript Code.
-
To integrate PayPal Checkout, import checkout.js JavaScript code. This code always keeps you current with the latest button styles and payment features from PayPal. Add below script to store web page.
-
Render the checkout button on the store web page using the PayPal Render Component. This component renders a PayPal button onto your page, which opens PayPal and guides the shopper through the payment process. The Render Component has functions like payment, onAuthorize, onCancel, onError. The first step is to set up the payment by modifying payment function and the second step is to execute the payment by modifying onAuthorize function.
- Set Up the Payment.
-
The payment function is called when the shopper clicks the PayPal button. Modify this function to make either a client or webstore call to Radial's PayPal SetExpress API and retrieve EC-Token from the SetExpress Response. It is critical to return only this EC-Token value in the payment function.
- Execute the Payment.
-
The onAuthorize function is called after shopper logs in and clicks on Pay Now button to authorize the payment.
- Either of the following implementation paths can be followed to modify onAuthorize function.
-
After the shopper authorizes the payment, redirect the buyer to the Return URL specified in the Set Express API call by using the following code snippet. (Recommended.)
-
After the shopper authorizes the payment, they can also be redirected to a custom store-specific confirmation page by modifying the onAuthorize function. A sample code snippet follows.
- Cancel the Payment
-
If the shopper cancels the payment, they are redirected to the Cancel URL passed in the Radial's Set Express Request API. To handle cancellation and errors, use the following code.
<script> src="https://www.paypalobjects.com/api/checkout.js"</script>
// Render the PayPal button
paypal.Button.render({
// Set your environment
// Specify the style of the button
payment: function (data, actions) {
},
onAuthorize: function (data, actions) {
},
onCancel: function (data, actions) {
},
onError: function (err) {
}
}, '#container-name');
payment: function (data, actions) {
//Set Express Call
return paypal.request.post('<http:webstore.com/setexpress>', {
headers: {}
}).then(function (response) {
return response.token;
});
}
onAuthorize: function (data, actions) {
// Redirect to return url specified in set_express call
return actions.redirect();
}
onAuthorize: function (data, actions) {
// Get the payment details
return actions.payment.get()
.then(function (paymentDetails) {
// Show a confirmation using the details from paymentDetails
// Then listen for a click on your confirm button
document.querySelector('#confirm-button')
.addEventListener('click', function () {
// Execute the payment
return actions.payment.execute()
.then(function () {
// Show a success page to the buyer
});
});
});
}
onCancel: function (data, actions) {
// Redirect to cancel url specified in set_express call
return actions.redirect();
},
onError: function (err) {
// log the error
}